Chỉ với một vài thao tác với Photoshop và một đoạn CSS nhỏ sẽ giúp thẻ tiêu đề tiện ích trở nên nổi bật hơn với hiệu ứng đóng hộp hết sức thú vị, giúp blog của bạn trông như nổi bật hơn với hông gian 3 chiều
Thiết kế:
1. Trước tiên hãy xác định độ rộng của thanh bên. Mở trình chỉnh sửa HTML lên và tìm đến thuộc tính CSS : .sidebar (hoặc .sidebar-wraper..) thuộc tính width: AAApx; cho bạn biết độ rộng mà thanh tiêu đề chiếm dụng trong đó AAA là độ rộng (thông thường nằm trong khoảng từ 270 px- 300 px).
2. Tạo một file ảnh mới với background Transparent. Chiều rộng nhỉnh hơn chiều rộng thanh bên một chút để tạo hiệu ứng ( 15px ~ 30px). Chiều cao tùy chọn.
3. Sử dụng Lectanguage marquee tool (M) vẽ một vùng chọn có chiều rộng bằng chiều rộng file ảnh (30px), chiều cao bằng khoảng 4/5 file ảnh (50px).
Vẫn công cụ Lectanguage marquee tool (M), tiếp tục cộng thêm một vùng chọn mới với như hình minh họa. (cách thức cộng vụng chọn, bạn có thể tham khảo qua bài viết Tìm hiểu công cụ tạo vùng chọn).
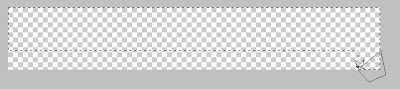
Thay đổi công cụ sang Polygonal lasso Tool (L) bớt đi một nửa vùng chọn đã được thêm mới bằng một đường chéo (Phóng to ảnh để việc bớt vùng chọn được chính xác hơn. Sử dụngcông cụ Zoom tool (Z) hoặc phím tắt Ctrl kết hợp với dấu "+").
4. Thêm hiệu ứng bóng đổ cho khung. Vào Layer > Layer Style > Drop Shadow.... Tinh chỉnh lại độ đậm nhạt và hướng sáng cho ưng ý.
5. Giờ thì hãy lựa chọn một màu ưng ý cho vùng chọn mới. Tôi thích màu đen, còn bạn?.
Mọi việc gần như đã ổn. Giờ thì nhấn Ctrl + D để bỏ vùng chọn và sử dụng lại Lectanguage marquee tool (M), chọn lại vùng chọn đầu tiên và tô màu nhạt hơn màu hiện tại để tạo phần có hình tam giác có màu tối hơn, khi áp dụng vào giao diện trông sẽ thật hơn.
Một lỗi nhỏ sau khi hoàn thành là phần chúng ta đã cắt bỏ bị mắc hiệu ứng bóng đổ mà chúng ta vừa áp dụng lúc trước. Có nhiều cách để khắc phục tình trạng này như trước khi cắt bỏ vùng chọn đó, chúng ta áp dụng lệnh Dropdow (bước 4) trước hoặc chọn lại vùng chọn rồi nhấn Delete trên bàn phím để xóa bỏ các chi tiết trong vùng chọn.
Áp dụng nền cho thanh bên:
- Tìm đến thuộc tính
.sidebar h2 {
--------NOI DUNG CSS--------
}
- Và thay toàn bộ nó bằng đoạn CSS mới:
.sidebar h2 {
float:right;
height:50px;
font-size:12px;
line-height:25px;
width:293px;
text-align:center;
background:url(LINK HINH ANH);
margin-right: -30px;
color:#fff;
text-shadow:-1px -1px 0px #B75B05;
z-index: 100;
position:absolute;clear:both;
}
Thay LINK HINH ANH bằng link ảnh của bạn, chỉnh sửa lại các thuộc tính cho vừa ý. Tương tự với thanh bên nằm bên trái nhưng phần CSS bạn sửa thuộc tính fload: right; bằng float: left;
Chúc bạn thành công!


 20:02
20:02
 kinh nghiem
kinh nghiem














 Posted in:
Posted in: 




0 nhận xét:
Đăng nhận xét